
You can log in from any location and edit, save, or delete pages, so you don’t have to wait for your custom website to be developed.
Mockflow wireframe pro software#
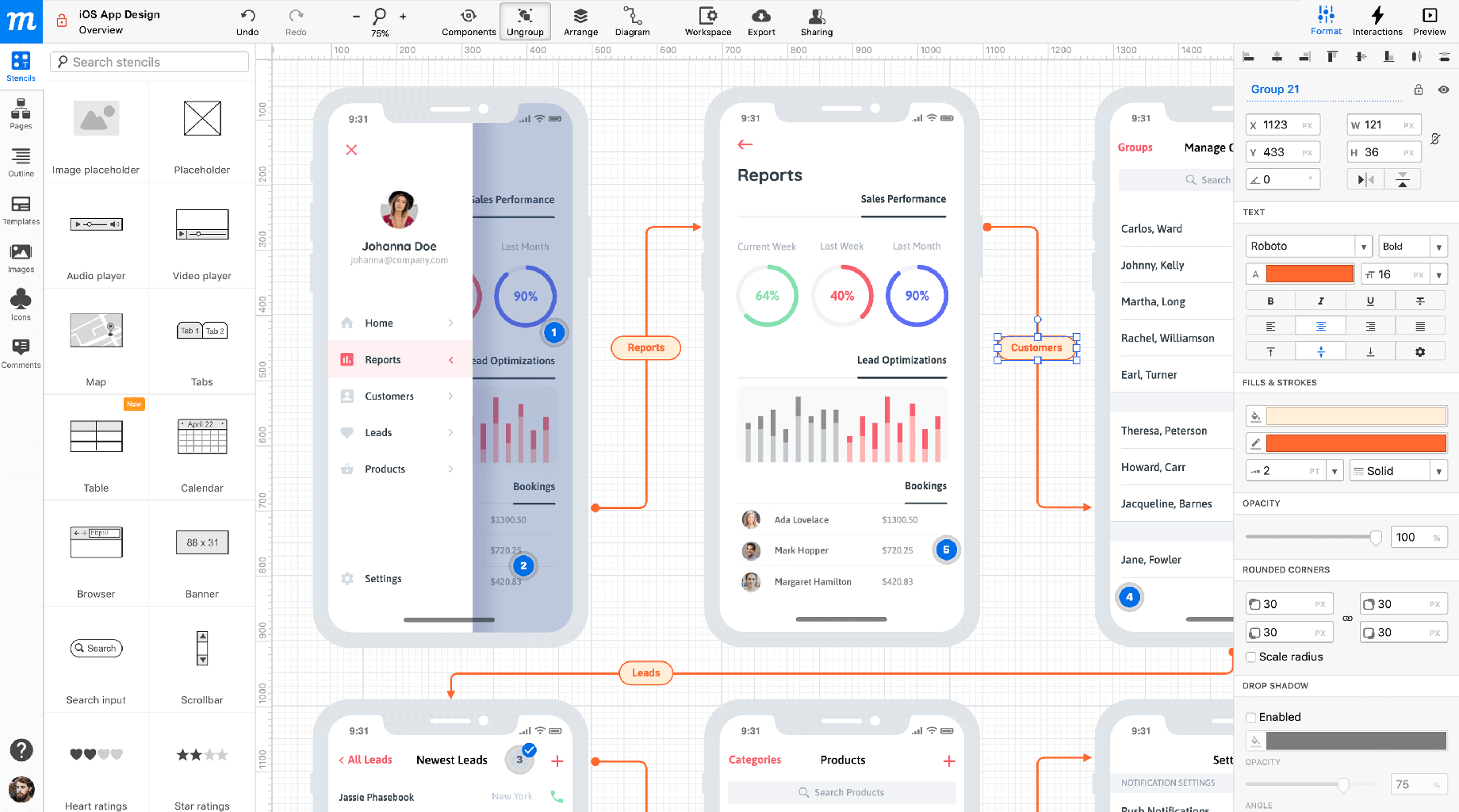
The website’s Web-Based Software Development Platform allows you to view features, demos, and testimonials of the multiple software that they offer. MockFlow enables you to visualize the website or mobile app without all the hassle of writing code. MockFlow invites users to unchain their creativity by making wireframing a faster, more efficient process. It supports team efforts for all organizations, regardless of size, to prepare for the digital era by laying a foundation for quality web and mobile applications. It is a powerful online company that provides an easily accessible software solution to create and share wireframes and mockups. It’s ideal for software developers and perfect for marketing professionals, web designers, and visual communicators. MockFlow is an online tool that allows you to create a website wireframe. It doesn't involve the feature of multi-selection,

Users cannot export their files in the demo version.
Mockflow wireframe pro free#
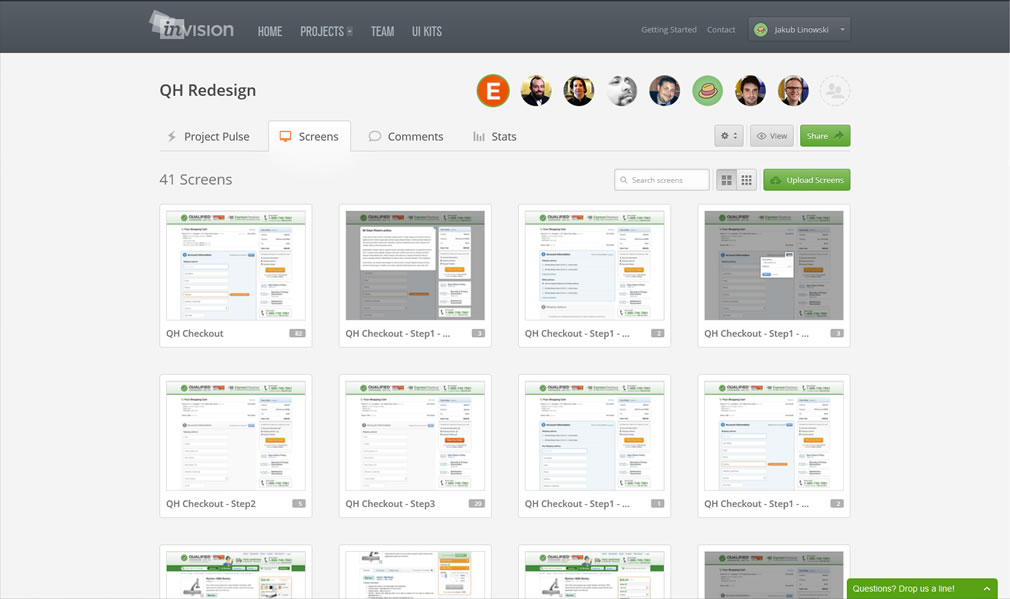
Its free plan also contains many excellent tools. Visual collaboration is made simple by this website. Take your brainstorming and work sessions to the next level with Moqups. Moqups helps you build mockups, wireframes, diagrams, dashboards, mind maps, and prototypes in a simple online editor with visual collaboration. It's ideal for software developers and perfect for marketing professionals, web designers, and visual communicators. We will cover standard features, unique features, pricing, and a lot more. When you’re done, it might look something like the example shown below.In this article, I’m going to make a complete comparison between Mockflow vs Moqups these two wireframe software. Spend one minute sketching out a quick wireframe in each section. When you open it, you have either rectangles. To do this, fold a piece of paper in and in half again. If you’re wireframing solutions to solve a specific problem, try Crazy Eights. When you’re a freelance designer, time is money and if you haven’t carefully laid out a plan for rounds of revision in your initial contract, it may come out of your bottom line. The most important thing with wireframes is to get client and stakeholder approval first, so you don’t waste time designing the wrong solution. Then you can present these to the client to get buy-in before you work on the final design. You can come up with various solutions to solve this one problem by iterating wireframes.Ĭhange the layout, change the hierarchy, think about different ways to solve this one specific problem. Let’s say a client wants to add a new section to their product shop pages. Whether you’re designing a few landing pages or redesigning an entire website, a wireframe will help you save time. High-fidelity wireframe example with color Take a look at this diagram to see how a website design evolves from a low-fidelity to high-fidelity wireframe to the final UI design mockup.

These wireframes become a map for how you communicate the design evolution with your client. After you gather research, inspiration, and align on a business goal with the client, you transform this information into a wireframe (designers often you pre-made UI kits to speed up this process). Wireframes are created at the beginning stage of a web design project. 🤑 FREE Web Design Workshop 👉 Enroll Now! 🤑 What is wireframing?
Mockflow wireframe pro how to#
Let’s dive into what wireframing is, learn from other wireframes examples for web design, and how to create your own wireframes if this is your first time creating one. Taking the time to wireframe your website will save you so much time when it comes to mocking up the design and getting client approvals. Why take the time to create a wireframe? You’ll figure it out as you go. When you design your first website or even a single landing page, it’s tempting to jump right into your design program and start designing.


 0 kommentar(er)
0 kommentar(er)
